Email Best Practices
Effective email communication is essential for engaging your audience, whether they are students, faculty, staff, or external stakeholders. With 77% of emails opened on mobile devices, it is critical to design emails with a mobile-first approach to ensure readability, accessibility, and a seamless user experience.
This guide outlines best practices for crafting effective emails, including subject line and preheader optimization, layout and content formatting, and style recommendations. Following these guidelines will help improve email deliverability, engagement, and accessibility across different devices and email clients.
Subject Line & Preheader
- Use a short, informative subject line under 50 characters to ensure visibility on mobile devices.
- Select a “From” name and address that is appropriate for the audience. Students may not recognize the names of university officials, so using “Office of…” with a general email address is often better.
- Include the call to action or purpose of the email in the Preheader text (100 characters or fewer). If not included, email providers will automatically pull the first few lines of the body copy, which may not be ideal.
Layout & Content
- Design the email at 600 pixels wide for desktop users, ensuring it scales down to 300 pixels for mobile devices.
- If possible, use a single-column layout for better readability.
- Save header/banner images at 600px horizontal width.
- Keep sentences and paragraphs concise, using bullet points, bold text, and headers for better readability.
- Clearly indicate links with blue and underlined text. Avoid placing links too close together to ensure easy clicking, especially on mobile.
- Use spacing and horizontal rules to break up content into sections.
- Do not underline text, it will imply the underlined copy is a link.
Images
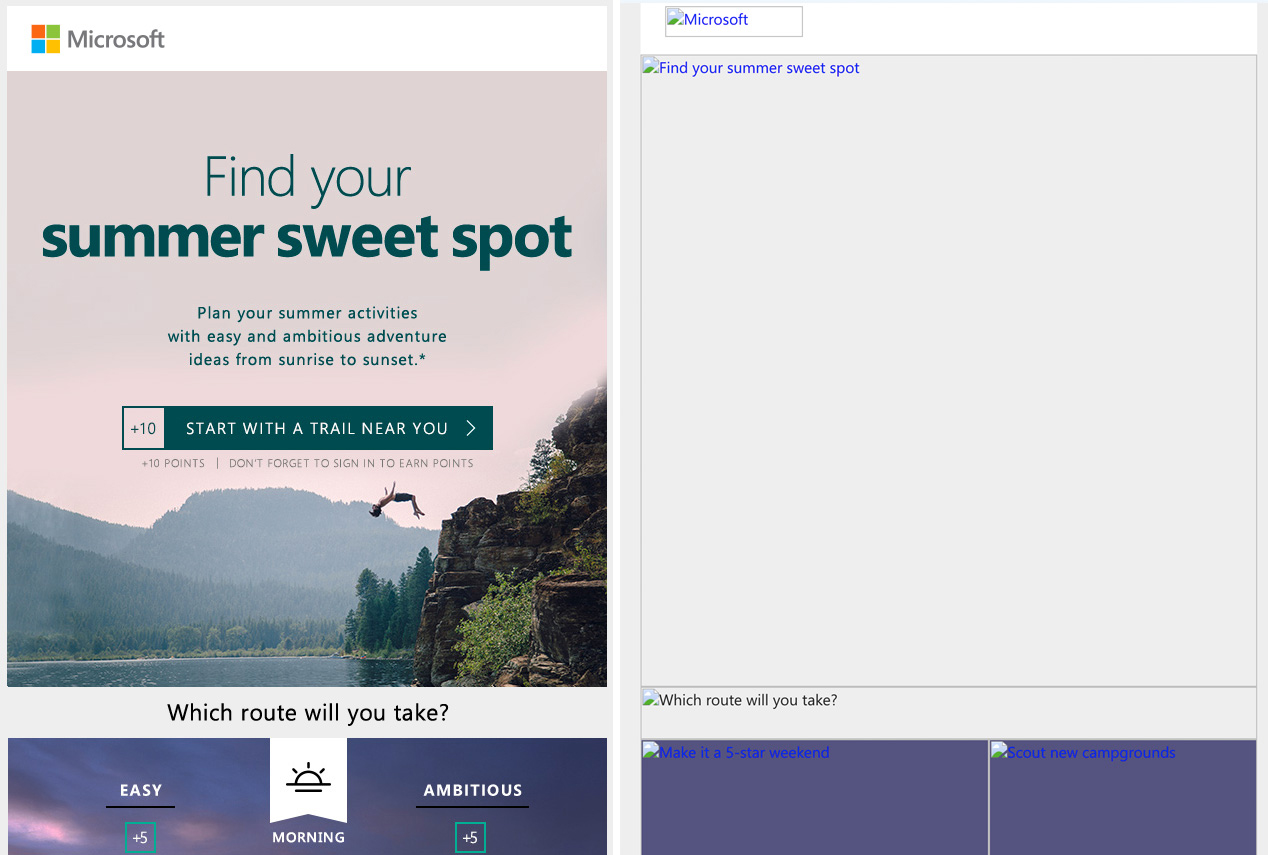
- Minimize image usage—never send an email that consists only of images. Since most email clients do not auto-load images, users might see a blank email.
- Alt-text is required for all images.
- Avoid text layered over background images, as many email clients do not support background images properly.

Style
- Use web-safe fonts such as Arial, Georgia, Tahoma, Times New Roman, and Verdana.
- Avoid using branded fonts unless embedded in images, as they will not render for most users.
- Set a fallback font when using non-standard fonts.
- Font size recommendations:
- Body text: 14px for readability.
- Headers: 22px or larger for emphasis.
By following these best practices, you can ensure that your emails are visually appealing, accessible and effective in reaching your audience across all devices.
UTM Tracking
To track the effectiveness of your email campaigns, use UTM parameters in your links. UTMs allow you to measure engagement and analyze traffic sources in analytics tools.
Learn more about UTM Campaign Tracking.

