Add a "Why xxxx?" Call to Action
Step 1: Create the "Why xxx?" page
Create a basic page, add body text if you would like to add specific career resources for the program.
Step 2: Add the Why Major Shared Block to the "Why xxx?" page
After the page is saved, follow the instructions below to add the required Why Major Shared Block to the page:
- Select the Customize this page button on the bottom black bar
- Select the plus sign (+) in the Body Column block.
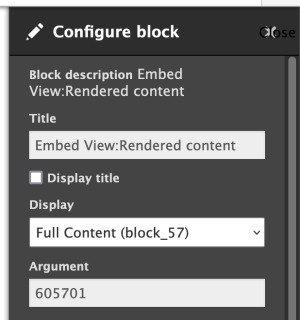
- Select Embed View: Rendered content from the list of options. Configure the new existing node with these settings:
- Title of node ID is 994374
- Override title should be selected, but field should be left empty.
The configuration settings are shown in the screenshot below.

- Select Finish.
- Drag and drop the new pane below the body pane.
- Select Save.
- Note the Node ID of the page you created.
Step 3: Add the "Why xxx?" page as a call to action link on the home page
- Navigate to your homepage.
- Select the Edit button and locate the Call to Action List Paragraph.
- Enter Why (Your Program Name)? as the Calls to Action Title.
- Enter the URL as node/###### where ###### is the Node ID of the page you created following the steps above.
- Select the Browse button to add an image to use for the background of the block. If you want to use an image that has already been uploaded for this use, select the Library tab and search for CTA-. Select an image from those displayed.
- Select Save to save your work.
